毎度のことで申し訳ありませんが、IN-9 VU kit が売り切れになりました。このキットに必要な基板や部品を調達をする予定ですが過去実績から即時復活は無理です。しばらくの間お待ちくださいますようよろしくお願いします。頒布品のページみていただいて在庫復活していたらポチってやってください。よろしくお願いします。
投稿者: masahiro
Analog Discovery でサブミニチュア真空管の特性を測ってみた
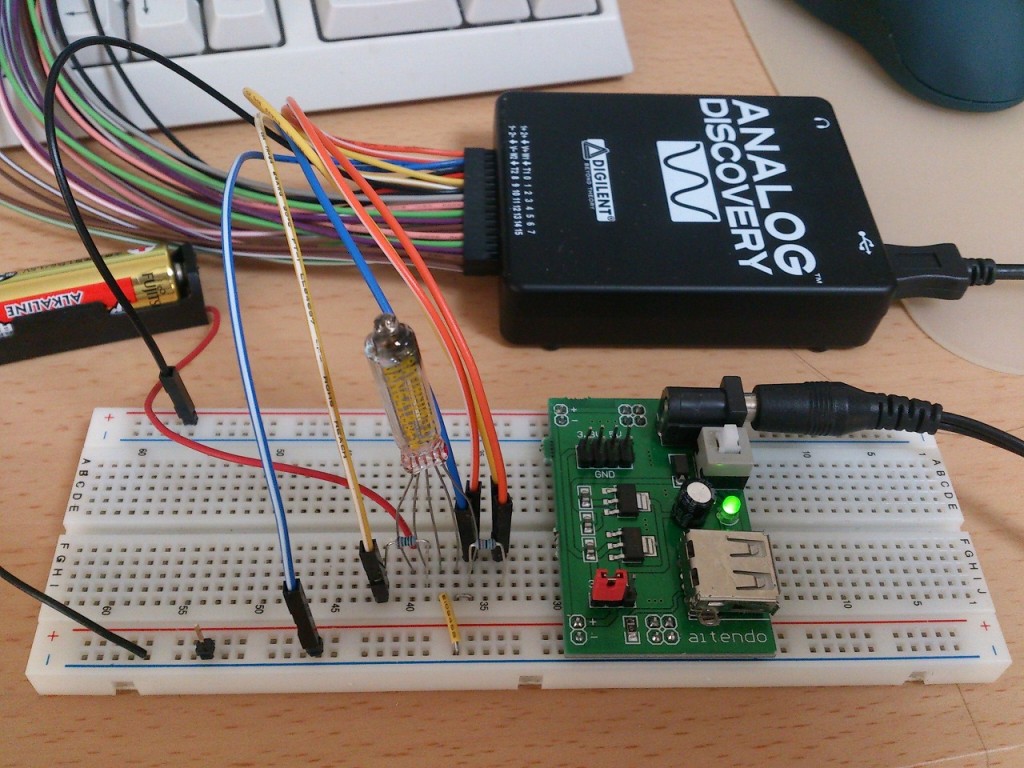
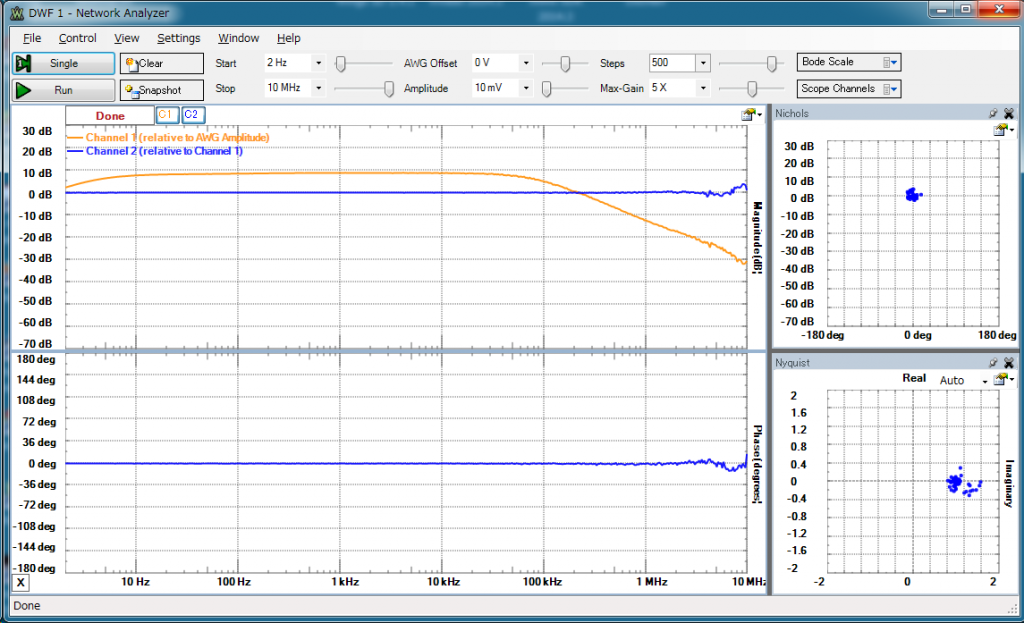
Digilent の Analog Discovery を使って、サブミニチュア真空管の特性測れるかなぁ、と思いつつブレッドボードに部品貼り付けていきます。使うのは Analog Discovery の AWG というオシレーター2つと、オシロスコープ入力です。AWG のうち一つはグリッドに加える負電圧を階段状に発生させます。そしてもう一つは、プレート電圧を変化させるために、ノコギリ波を発生させます。これを、オシロスコープ画面でプロットするものです。
ただし、Analog Discovery の AWG 出力電圧は最大 ±5V なので、ブレッドボード電源カードから 3.3V と 5V をAWG の出力と繋ぎまして、最大 10V で測れるようにしてみました。
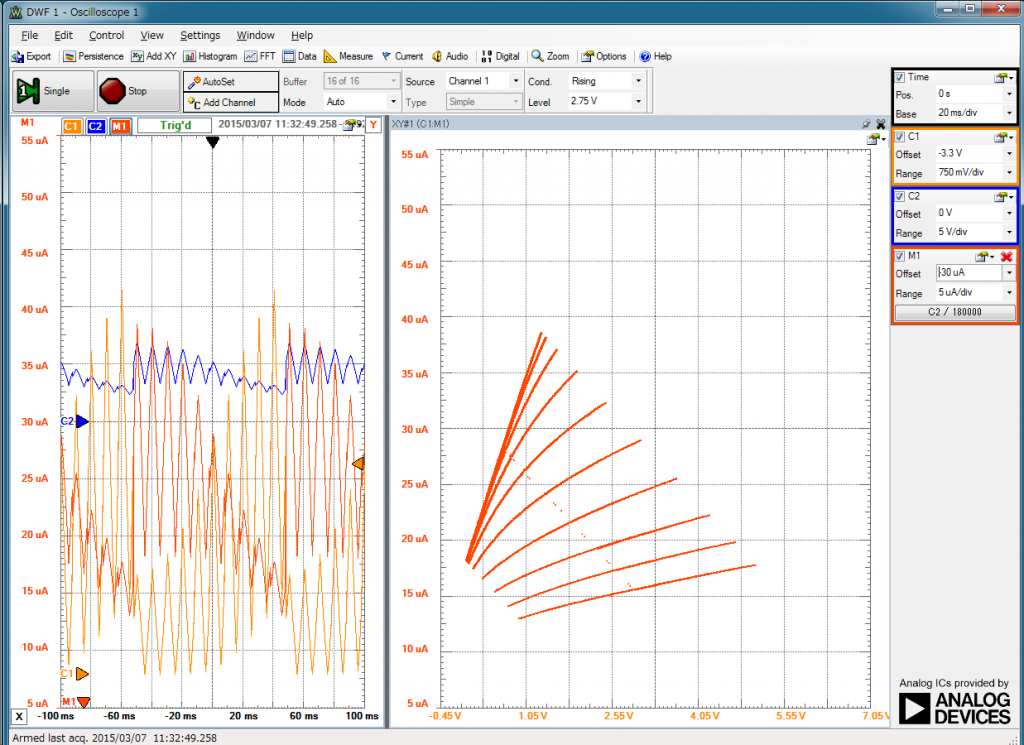
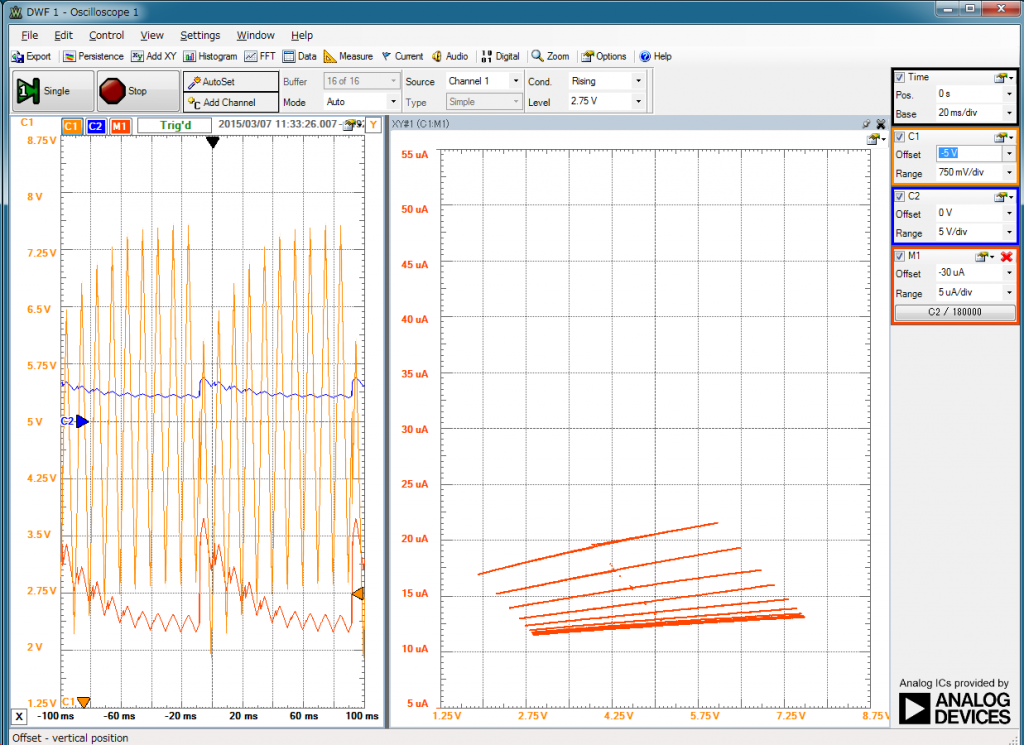
上の画面コピーが、3.3V の電圧足した 3.3V から 8.3V のプレート電圧での特性。下のが 5V の電圧足した 5V から 10V のプレート電圧での特性です。測れないことはないですが、セットアップがちと面倒なのと、電圧の読み替えが必要なのでちょい面倒ですかね。 真空管では苦労するものの、普通のトランジスタなどは繋げばそのままの読みで資料が作成出来るので便利やと思います。
WordPress の新テーマ Twenty Fifteen のカスタマイズメモ
WordPress のバージョンが上がって Twenty Fifteen というテーマが追加されました。今までは Twenty Fourteen を使っていて Futured タグ付けた記事は Blog 画面の先頭に表示されたりして、これはこれで良いテーマでしたが、最近 Futured タグ付けられる記事がなかなか書けない状況のためシンプルな表示スタイルの Twenty Fifteen に切り替えしました。
WordPress のテーマをそのまま日本語で使うとフォントの指定が無視されるわけでして、大抵「明朝体」のやたら大きな文字とかで表示されて、なんじゃこりゃ状態になります。英語などでは serif sans-serif など使い分けで綺麗なページになるのでしょうけど、日本語でページ作ると地味に中途半端な感じになります。とりあえず、今日時点のカスタムCSSをメモでのこしておきます。
まだ、明朝体で表示されてしまうところは残っていますが、あらかた修正した状態のものです。なお、サイドバーとコンテンツエリアの幅調整は難しくて手を出していません。
@import "http://fonts.googleapis.com/earlyaccess/notosansjapanese.css";
/*
カスタム CSS へようこそ!
CSS (カスケーディングスタイルシート)
は、ブラウザに対し Web
ページの表示方法を指定するためのコードです。このコメントを削除し、カスタマイズを始めることができます。
デフォルトでは、ここで指定したカスタムスタイルはテーマのスタイルシートが読み込まれた後に追加されます。つまり、デフォルトの
CSS
ルールを上書きできるということです。テーマのスタイルシートの内容をここにコピーする必要はありません。追加したい内容だけを書き込んでください。
*/
body {
font-family: 'Noto Sans Japanese', serif;
}
input, textarea {
font-family: 'Noto Sans Japanese', serif;
}
.comment-form input[type="text"], .comment-form input[type="email"], .comment-form input[type="url"], .comment-form input[type="submit"],textarea {
font-size: 80%;
}
.page-title, .comments-title, .comment-reply-title, .post-navigation .post-title {
font-size: 2.1rem;
line-height: 1;
font-family: 'Noto Sans Japanese', serif;
}
.entry-title {
font-size: 125%;
}
.entry-content {
font-size: 90%;
}
.widget-title {
font-size: 100%;
}
.widget li {
font-size: 95%;
}
.textwidget {
font-size: 95%;
}
.widget_rss .rsswidget {
border: 0 none;
font-weight: 700;
font-size: 90%;
}
.rss-date {
font-size: 80%;
}
input.skuquantity {
width: 10em;
}
ショッピングカートで障害が発生していました。
Welcart というシステムを使ってショッピングカートを構築していますが、会員登録してログインするとエラー画面になって進めなくなるという現象です。
Wordpress で PDF などのダンロードなどに使用する別のプラグインを更新したところ、ショッピングカートが動かくなりました。ご迷惑おかけして申し分けありませんでした。現在復旧しておりますのでよろしくお願いします。
6418 サブミニチュア管ヘッドホンアンプキット頒布開始しました
本日より、6418 サブミニチュア管ヘッドホンアンプキット頒布開始しました。部品の都合がつく間できるだけ長い期間頒布し続けられるようにします。
これからもよろしくお願いします。
6418 サブミニチュア管ヘッドホンアンプキットの定数変更
頒布開始前の動作テストを行なったところ、テスト NG が出まして定数変更しました。
問題点1つ目は、電池電圧が 8V くらいで音が出なくなる真空管があったこと、これは事前チェッカーで測ると全く増幅出来てない球を発見したのがキッカケです。電源投入直後一瞬音が鳴るのですが、その後は駄目というやつです。グリッドの電圧を測ると0.4V程度とサブミニ管の自己バイアスにしては深いのがありました。プレートの抵抗値を変更して動作点いじって対応。困ったもんです…
この真空管のバラツキのため、9V の電池アラーム検出の抵抗値も変更しています。以上2点修正
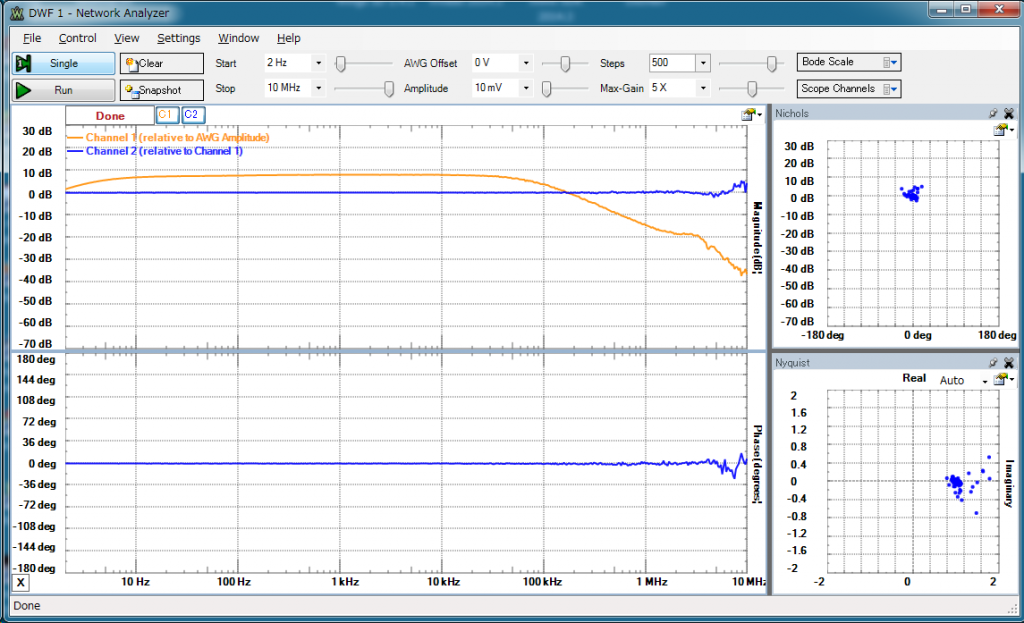
動作点をいじったのでバージョン 1.0 と1.1 の基板 2 枚測定してみました。増幅度がちょっと違うのが真空管のバラツキによる増幅度の違いです。周波数特性は目立って違うところが無いので大丈夫そう。休日に部品ピッキングした小袋をもう一回開けて抵抗入れ替える作業が発生しますが、それは今度帰ってきたら作業します。
6418 サブミニチュア管ヘッドホンアンプキット 初回頒布分のパーツピック
Raspberry Pi 2 購入
最近発売になった Raspberry Pi 2 です。RSのサイトで頒布物のパーツ注文するついでに買おうと思っていたのですが、肝心のパーツは在庫切れ、Raspberry Pi 2 もクリック出来ない状態というやつで手配出来ない事態に。仕方ないので、大阪帰る前に秋月寄ったとき代替パーツと共に玄関先のワゴンに積まれてたRaspberry Pi 2 も 1個購入。まぁ、なんといいますか、PC 好きな人がハードディスク買うような感覚の買い物でしょうかねぇ。マイクロSDカード買い忘れてたのでカメラ屋さんでマイクロSDカードを購入。
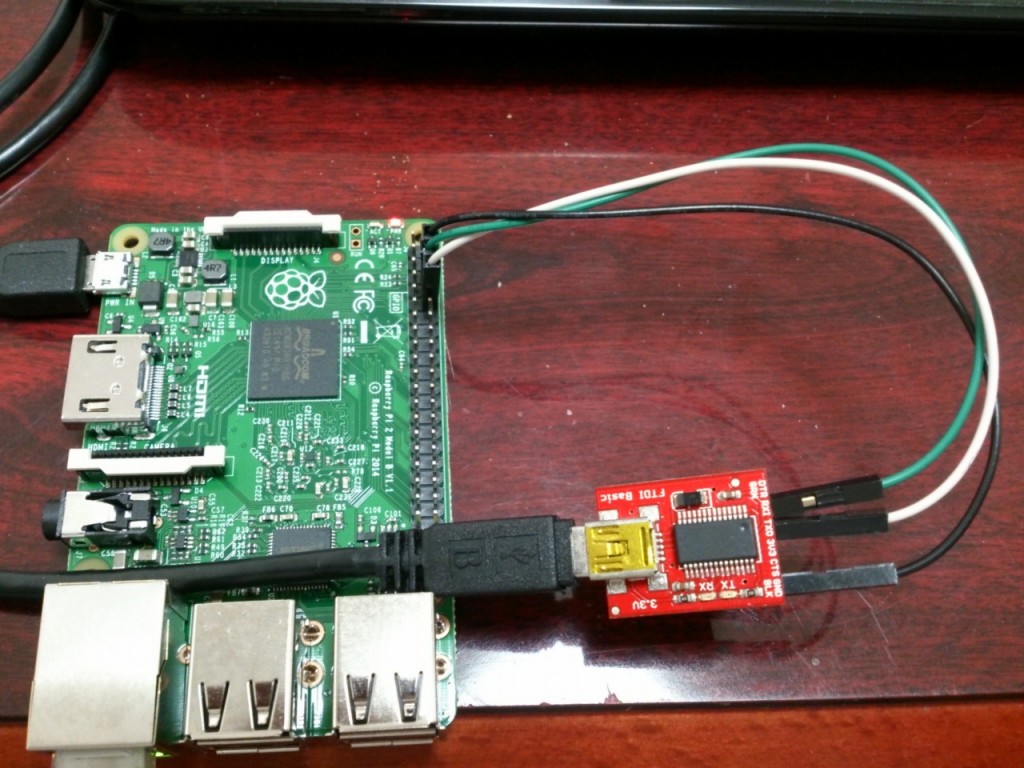
本家のサイトから ARM 用 Linux のディストリをダウンロードして、マイクロSDカードに書き込みます。今回も Raspbian という Debain GNU Linux のイメージをマイクロSDカードにツールを使って書き込み。
私の家には、USB キーボードが無いため、Raspberry Pi 2 の初期セットアップを HDMI 出力 + キーボードという組み合わせで行うことが出来ません。私の場合はシリアルコンソールから初期セットアップを行います。写真のように、ヘッダーピンには以前の Raspberry Pi 同様シリアル出力が出ていますので、ここに USB シリアル変換を差して PC の Teraterm から設定をします。このとき使用する USB シリアル変換の I/O は 3.3V 対応にしてください。
シリアルコンソールからログイン出来たら、必要最低限の設定を $ sudo raspi-config して行います。とりあえずファイルシステム設定でSDカード全体使うように設定するのと、ホスト名変更と、SSH サーバーが有効になっていることを確認。次に /etc/network/interfaces の有線LANの設定を固定IPに変更してリブート。
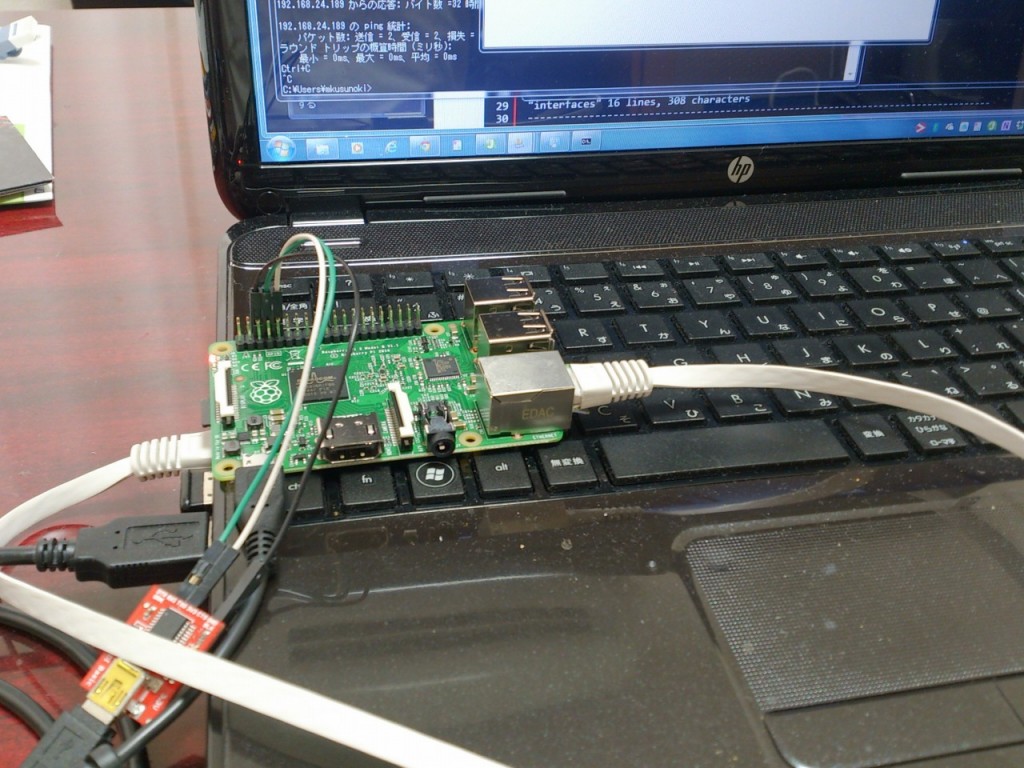
LAN ケーブルをノートPCに接続。私のノート PC は無線 LAN でルータと繋っているので、Windows のコンパネから、無線 LAN と RaspberryPi 2 を繋いだ有線 LAN をブリッジさせます。このブリッジさせることで、ノート PC が HUB みたいな感じになります。Teraterm の ssh 接続で Raspberry Pi 2 にログインして、sudo apt-get install dnsutils を行い nslookup コマンドをインストール。
nslookup コマンドで 自宅以外のドメイン名入れてお返事出てくれば問題なし。駄目なら /etc/resolv.conf 確認したらいいと。ネットワークが動けばなんとかなるので、最初のセットアップはここまでやって終了。
あ、ちなみにストロボ焚いて誤動作するのを再現させるテストはやってませんよ
6418 ヘッドホンアンプキットのツマミ
6418 サブミニ真空管の球切れチェッカーを作った
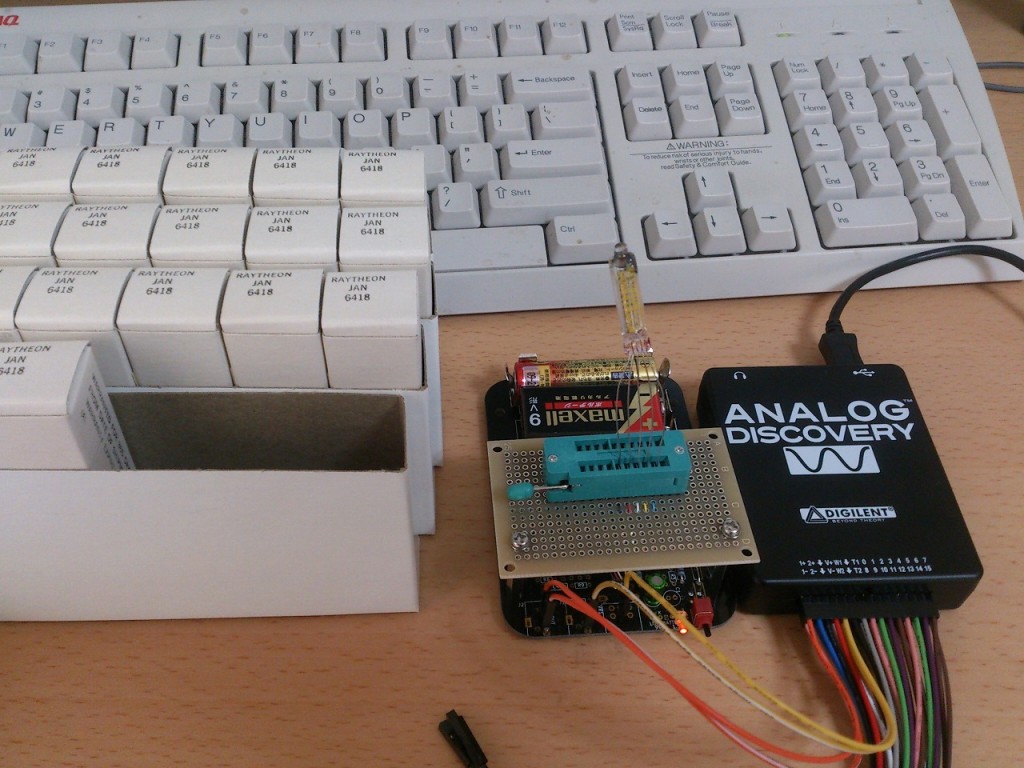
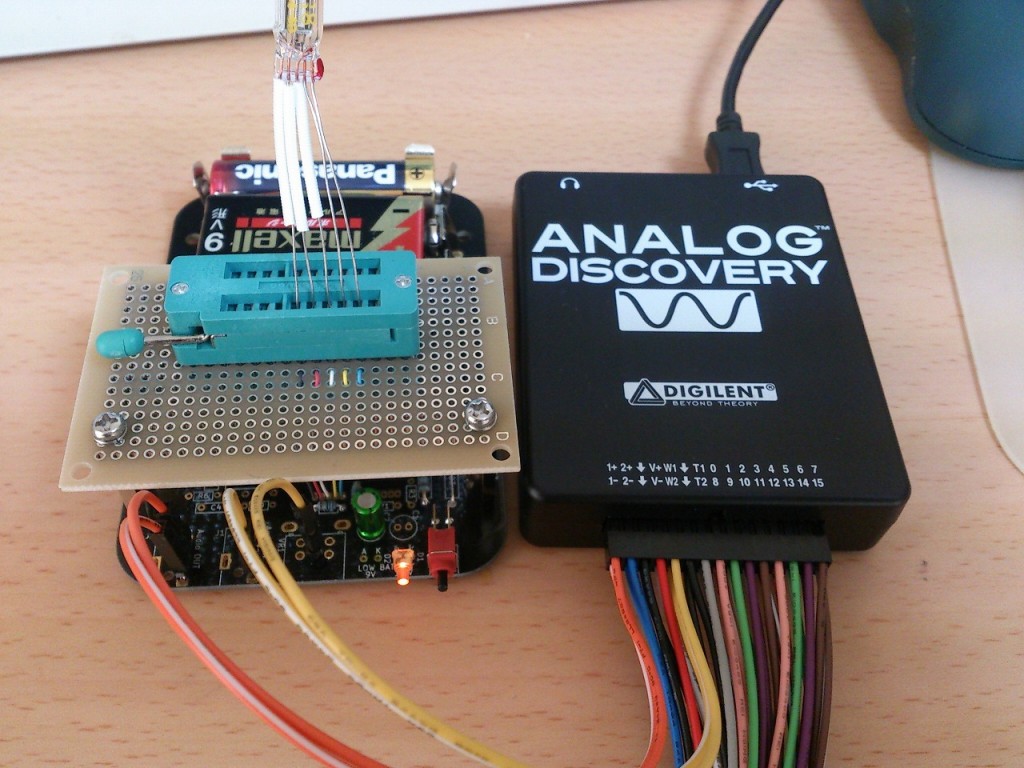
今回頒布しようとしているヘッドホンアンプキット部品のうち、サブミニチュア管が壊れていたら残念なので、球が切れてないか最低限のチェックを行う基板を急遽作成しました。頒布基板1枚流用して、基板上には真空管の回路だけ組んでユニバーサル基板にゼロプレッシャーソケットを付けています。このゼロプレッシャーソケットに真空管を挟んで電源 ON して測定します。
LED は付けなくてもよかったのですが、確認中電源 ON のままソケットから真空管抜くことがないように表示はしとこかと。
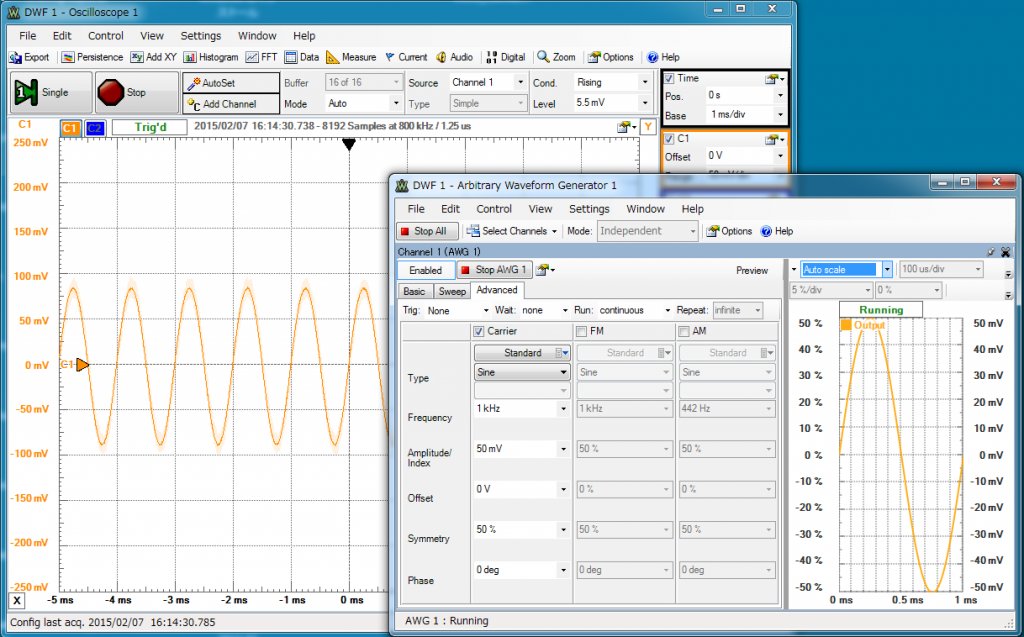
Analog Discovery で信号発生とオシロ画面を出して、出力が出たら壊れてないと判断して出すようにします。
なお、ペア取りのサービスは今のところ時間的に無理なのでご容赦くださいませ…