Wordpress の更新はよかったのですが、テーマの更新もかけてしまったため、カスタマイズしていたスタイルシートが飛んでしまいました。仕方ないので、数年前に使っていた Twenty Fourteen のテーマに切り替えしています。ftp でしかいじれないサイトなので、細かい作業無理なため当分このままでいきます。よろしくお願いします。
カテゴリー: Webサイト, ネットサービス
.png 画像ファイルで透過設定のものが見えにくい状態となっていたのでテーマ設定変更しました。
テーマ変更しておいて今さらいうのも駄目な話やったりますが、Blog の記事にアップロードしている画像のうち .png ファイルが透過設定になっている関係で今のバックグランドカラー黒では、見えないものがありました。テーマの配色を白ベースに変更しました。
Twenty Fourteen テーマのコンテンツの横幅調整には Fourteen Extended プラグインが便利
Wordpress の Twenty Fourteen のテーマのコンテンツ横幅は 474 ピクセルですが、これは PC で見るぶんには正直狭い状況です。Fourteen Extended というプラグインがあったので、入れてみたところ、スタイルシートを一生懸命直さなくても、コンテンツの幅をメニューから設定出来ます。
このプラグインを入れると、テーマのカスタマイズに英語のメニューが増えるので、設定すれば OK 。チェックボックスなど ON/OFF してみて、どのようにサイトが表示されるか確認してみて下さい。
WordPress のテーマを Twenty Ten から Twenty Fourteen へ変更
ふと、思いつきでテーマの変更を行いました。まだスタイルシートなど一切いじっていない状況のため、タイトルの文字がもう少し小さくてもいいのではないかなど、修正した方が良い場所もあるので少しづつカスタマイズして行きます。
この Blog を始めたときに添付されていた Twenty Ten というのを使い続けていましたが、新しいものへ切り替えて WordPress いじりもやって見たいと思っています。
期間を定めてコメント欄を出さないようにします
お手数かけますが、コメントスパムの対応で期間を定めてコメント欄を出さないようにしてみたいと思ってます。
まぁ、相手はスクリプトかなんかでしょうから痛くも痒くもないとおもいますが、何らかの変化があるか見たいので。
wordpress-3.7.1-ja 更新
wordpress-3.7-ja 更新
Welcart で、商品詳細の出力位置をカートに入れるボタンより下に出す
以前の記事で商品詳細ページに在庫数を表示するという修正をご紹介させていただきました。私のところでは Twenty Ten というテーマのまま運用しています関係上 Welcart の掲示板を見てもなかなか一発で回答に着かないことが多いです。今回修正したかった内容は、商品の説明文の表示位置を、「カートに入れる」ボタンよりも下に表示したくなったというものです。調査の結果、前回同様 single_item.php を修正すればいけそうということで、コードの修正したところうまい具合にいけたので OK です。
wordpress のディレクトリ/wp-content/plugins/usc-e-shop/templates/ のファイルを修正しているので、更新やパッチを当てた場合は、この作業も都度しなければなりません。これは注意ですね。ここらへんの表示位置などはカスタマイズ対応されるといいですね。
$ cat single_item.php.patch
*** single_item.php.orig 2013-07-25 14:48:18.541764200 +0900
--- single_item.php 2013-07-25 14:52:15.426313200 +0900
*************** if(usces_sku_num() === 1) { //1SKU
*** 28,34 ****
$html .= '<div class="field_name">' . apply_filters('usces_filter_sellingprice_label', $usces_sellingprice, __('selling price', 'usces'), usces_guid_tax('return')) . '</div>'."\n";
$html .= '<div class="field_price">' . usces_the_itemPriceCr('return') . '</div>'."\n";
$html .= '</div>'."\n";
! $singlestock = '<div class="field">' . __('stock status', 'usces') . ' : ' . esc_html(usces_get_itemZaiko( 'name' )) . '</div>'."\n";
$html .= apply_filters('single_item_stock_field', $singlestock);
$item_custom = usces_get_item_custom( $post->ID, 'list', 'return' );
if($item_custom){
--- 28,34 ----
$html .= '<div class="field_name">' . apply_filters('usces_filter_sellingprice_label', $usces_sellingprice, __('selling price', 'usces'), usces_guid_tax('return')) . '</div>'."\n";
$html .= '<div class="field_price">' . usces_the_itemPriceCr('return') . '</div>'."\n";
$html .= '</div>'."\n";
! $singlestock = '<div class="field">' . __('stock status', 'usces') . ' : ' . esc_html(usces_get_itemZaiko( 'name' )) . ' 在庫数 ' . usces_the_itemZaikoNum('return') . '</div>'."\n";
$html .= apply_filters('single_item_stock_field', $singlestock);
$item_custom = usces_get_item_custom( $post->ID, 'list', 'return' );
if($item_custom){
*************** if(usces_sku_num() === 1) { //1SKU
*** 37,43 ****
$html .= '</div>'."\n";
}
! $html .= $content."\n";
$html .= '</div><!-- end of exp -->'."\n";
$html .= usces_the_itemGpExp('return');
$html .= '<div class="skuform" align="right">'."\n";
--- 37,43 ----
$html .= '</div>'."\n";
}
! // $html .= $content."\n";
$html .= '</div><!-- end of exp -->'."\n";
$html .= usces_the_itemGpExp('return');
$html .= '<div class="skuform" align="right">'."\n";
*************** if(usces_sku_num() === 1) { //1SKU
*** 50,56 ****
$html .= "</table>\n";
}
if( !usces_have_zaiko() ){
! $html .= '<div class="zaiko_status">' . apply_filters('usces_filters_single_sku_zaiko_message', esc_html(usces_get_itemZaiko( 'name' ))) . '</div>'."\n";
}else{
$html .= '<div style="margin-top:10px">'.__('Quantity', 'usces').usces_the_itemQuant('return') . esc_html(usces_the_itemSkuUnit('return')) . usces_the_itemSkuButton(__('Add to Shopping Cart', 'usces'), 0, 'return') . '</div>'."\n";
$html .= '<div class="error_message">' . usces_singleitem_error_message($post->ID, usces_the_itemSku('return'), 'return') . '</div>'."\n";
--- 50,56 ----
$html .= "</table>\n";
}
if( !usces_have_zaiko() ){
! $html .= '<div class="zaiko_status">' . apply_filters('usces_filters_single_sku_zaiko_message', esc_html(usces_get_itemZaiko( 'name' ))) . ' 在庫数 ' . usces_the_itemZaikoNum('return') . '</div>'."\n";
}else{
$html .= '<div style="margin-top:10px">'.__('Quantity', 'usces').usces_the_itemQuant('return') . esc_html(usces_the_itemSkuUnit('return')) . usces_the_itemSkuButton(__('Add to Shopping Cart', 'usces'), 0, 'return') . '</div>'."\n";
$html .= '<div class="error_message">' . usces_singleitem_error_message($post->ID, usces_the_itemSku('return'), 'return') . '</div>'."\n";
*************** if(usces_sku_num() === 1) { //1SKU
*** 63,69 ****
usces_have_skus();
$html .= '<h3>' . usces_the_itemName( 'return' ) . ' (' . usces_the_itemCode( 'return' ) . ') </h3>'."\n";
$html .= '<div class="exp clearfix">'."\n";
! $html .= $content."\n";
$item_custom = usces_get_item_custom( $post->ID, 'list', 'return' );
if($item_custom){
$html .= '<div class="field">'."\n";
--- 63,69 ----
usces_have_skus();
$html .= '<h3>' . usces_the_itemName( 'return' ) . ' (' . usces_the_itemCode( 'return' ) . ') </h3>'."\n";
$html .= '<div class="exp clearfix">'."\n";
! // $html .= $content."\n";
$item_custom = usces_get_item_custom( $post->ID, 'list', 'return' );
if($item_custom){
$html .= '<div class="field">'."\n";
*************** if(usces_sku_num() === 1) { //1SKU
*** 117,127 ****
$html .= '<span class="price">' . usces_the_itemPriceCr('return') . '</span><br />' . usces_the_itemGpExp('return') . '</td>'."\n";
$html .= '</tr>'."\n";
$html .= '<tr>'."\n";
! $html .= '<td class="zaiko">' . usces_get_itemZaiko( 'name' ) . '</td>'."\n";
$html .= '<td class="quant">' . usces_the_itemQuant('return') . '</td>'."\n";
$html .= '<td class="unit">' . usces_the_itemSkuUnit('return') . '</td>'."\n";
if( !usces_have_zaiko() ){
! $html .= '<td class="button">' . apply_filters('usces_filters_single_sku_zaiko_message', esc_html(usces_get_itemZaiko( 'name' ))) . '</td>'."\n";
}else{
$html .= '<td class="button">' . usces_the_itemSkuButton(__('Add to Shopping Cart', 'usces'), 0, 'return') . '</td>'."\n";
}
--- 117,127 ----
$html .= '<span class="price">' . usces_the_itemPriceCr('return') . '</span><br />' . usces_the_itemGpExp('return') . '</td>'."\n";
$html .= '</tr>'."\n";
$html .= '<tr>'."\n";
! $html .= '<td class="zaiko">' . usces_get_itemZaiko( 'name' ) . ' 在庫数 ' . usces_the_itemZaikoNum('return') . '</td>'."\n";
$html .= '<td class="quant">' . usces_the_itemQuant('return') . '</td>'."\n";
$html .= '<td class="unit">' . usces_the_itemSkuUnit('return') . '</td>'."\n";
if( !usces_have_zaiko() ){
! $html .= '<td class="button">' . apply_filters('usces_filters_single_sku_zaiko_message', esc_html(usces_get_itemZaiko( 'name' ))) . ' 在庫数 ' . usces_the_itemZaikoNum('return') . '</td>'."\n";
}else{
$html .= '<td class="button">' . usces_the_itemSkuButton(__('Add to Shopping Cart', 'usces'), 0, 'return') . '</td>'."\n";
}
*************** if(usces_sku_num() === 1) { //1SKU
*** 134,139 ****
--- 134,141 ----
$html .= '</div><!-- end of skuform -->'."\n";
$html .= apply_filters('single_item_multi_sku_after_field', NULL);
}
+
+ $html .= "\n".$content."\n";
$html .= '<div class="itemsubimg">'."\n";
$imageid = usces_get_itemSubImageNums();
Jetpack プラグインを追加導入した。
この blog は WordPress でやってますが、アクセスはレンタルサーバーのログを見てました。なんでか言うと以前導入したプラグインが mysql のテーブルに山盛りデータ入れていってくれたからです。自宅サーバーなどではどうにかしますが、安価なレンタルサーバーで ftp でアクセスは出来るけど ssh は駄目とか、phpmysqladmin も自力でインストールしないといけないという環境のため、速攻でアンインストールした経緯があります。
久しぶりに思い出して調べてみたら wordpress stats というのが Jetpack というパッケージにマージされているけれども、stats 情報は無料で使用可能。データベースは wordpress.com のサーバーに行く。Akismet と同じような感じですね。
wordpress のダッシュボードからプラグイン検索して、即インストール。プラグイン設定画面で、wordpress.com のログインID/パスワード入れて承認すれば blog へのアクセス度にサーバーに情報を上げていってくれているようです。akismet もやってるならアカウントあるはずなのでスグですね。少し前まで APIキーを入れないと行けないようでしたが、今はログインIDとパスワード承認で連携してくれます。
一応、自分のところのダッシュボードから stats 情報が見られることを確認出来たらOK。ちなみにWordpress.com のほうもログインすれば、stats 確認出来るのは知らなかったです。
Wprdpress-3.4 以上にしてから写真の回転問題が発生
Wordpress-3.4.1-ja テーマは Twenty Ten の環境ですが、メディアライブラリに写真をアップロードするときにコンパクトデジカメで撮影した横向き(Landscape)の写真は特に問題は発生しません。iPhone4 で撮影した縦向き(Portrait)な写真は Exif に90度回転となってますが、これをメディアライブラリにアップロードすると左に90度回転した状態でアップロードされます。
この blog はレンタルサーバーで WordPress 動かしていますが、メディアライブラリにアップロードした後の写真の編集で回転させることは出来ません。php から imagerotateのファンクションが使えないため。
Wordpress 3.4 にするまでのバージョンでも全く問題が無かったわけではありませんが、ここしばらくは出てませんでした。
- アップロードする前の写真の exif いじって回転なしにしてしまえば表示上は回避出来るはず
- exif 情報はそのままでアップロードする前の写真をさらに90度回転させて、アップロード時に左へ90度回転されられる分を相殺する。
くらいですかね。写真を右90度回転させる方法を http://mkusunoki.net/?p=1769 天保山のあたりを散歩という blog エントリでやってみましたが、 Mac OS X の Safari, Forefox, Chrome では見た目正常に表示されましたが、iOS5 の iPad や iPhone の Safari で見ると右90度回転した、ある意味正しい状態で表示されました。ということで、地味に面倒な状況に陥いってます。
とりあえず、exif の Orientation が 1(水平と言うかノーマル) の状態でアップロードすれば問題は発生しないのは、コンパクトデジカメの写真で症状が出てないので確認OKです。なので exiftool というのを使用して iPhone4 の写真のうち縦向きで撮影した写真を右90度回転させて、exiftool で exif の Orientation を 6(90度回転) から 1(水平) に修正します。
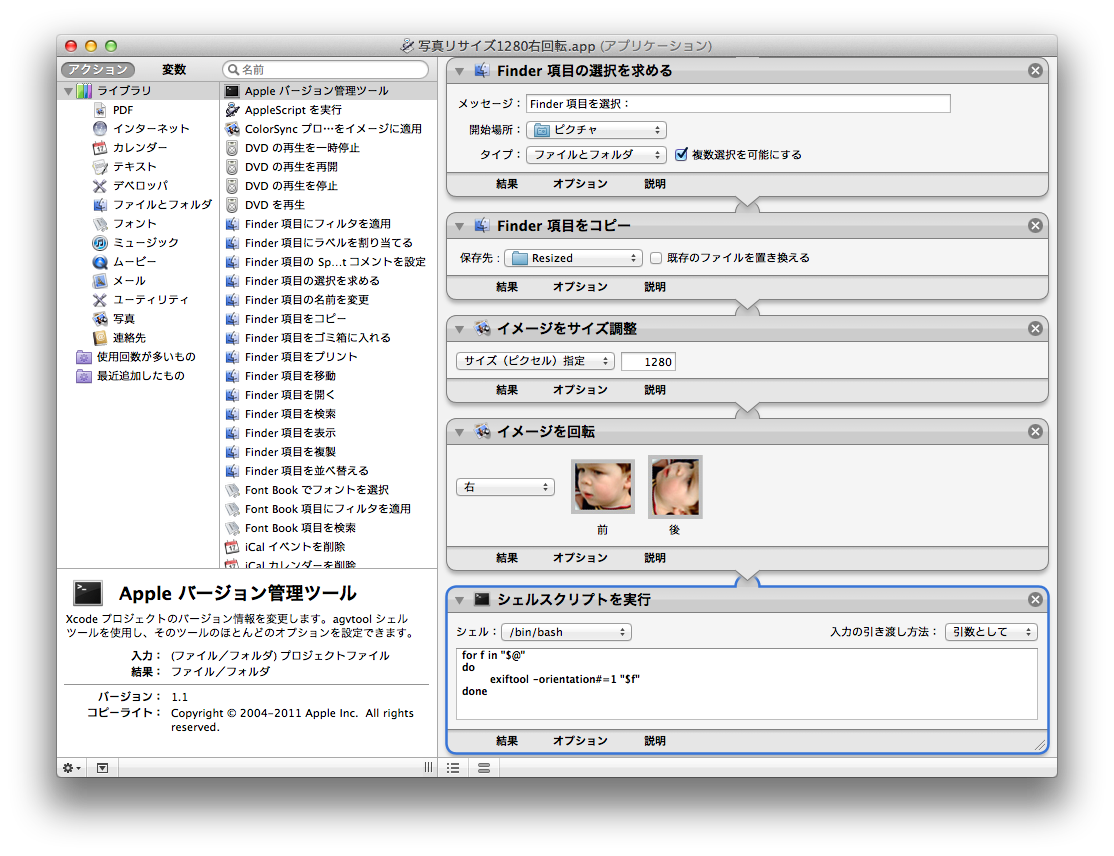
ただし、写真一枚毎に手入力で処理するのは大変なので Automator で一括処理するようにしました。画面のハードコピーのとおりです。