デジットで購入した 32×16ドットマトリクスLEDパネル(赤/橙/緑) を買ったものの東京出張で時間がとれなかったりして積み基板になってしまっていました。使えるようにしておけば、今後何かの役にたつかも知れませんのでLED パネルの定番であります電光板を作成しようと思います。
電光板を作るにあたって下記機能を最初に実装したいと思っています。
・Twitter のストリームから検索ワードで抽出したツイートを表示する
・LED パネルの表示は横スクロールで表示する
使うもの
・Raspberry Pi 3
Raspberry Pi は GPIO が 9 本取れたらいいので 3 でなくても問題ありません。今回はたまたま買ったのが Raspberry Pi 3 だったのでこれを使います。
・デジット LED パネル
ジャンク売り切りだったと思うので、まだ売ってるかは不明
・5V スイッチング電源
LED パネルを全部点灯させると 1.8A 程度必要と説明書にありました。パネルを複数枚接続することも考慮して余裕ある電源を準備
・レベルコンバータ
Raspberry Pi の GPIO 3.3V と LED パネル が 5V インタフェースのため念のためにレベル変換は入れておく
・アルミの板か L アングル
LED パネルを連結し固定するため金具になるものを用意
ぱっと思いつくのはこんなものでしょうか。
ひとまず、電光板が作れそうか予備の試験を行います。Raspberry Pi を使いますので、プログラミング言語は Python を使うことにしました。少し前に、Raspberry Pi にキャラクタ液晶を接続して表示出来た実績があるのと、もう少し Python に慣れようと思ったからです。
Windows PC の CYGWIN 環境や、AWS の ubuntu 環境を使って Python の勉強開始です。言語の仕様、たとえば変数のスコープとか分かってない状態ですが、ググリまくって以下のところまで出来ました。
●Twitter クライアントプログラム

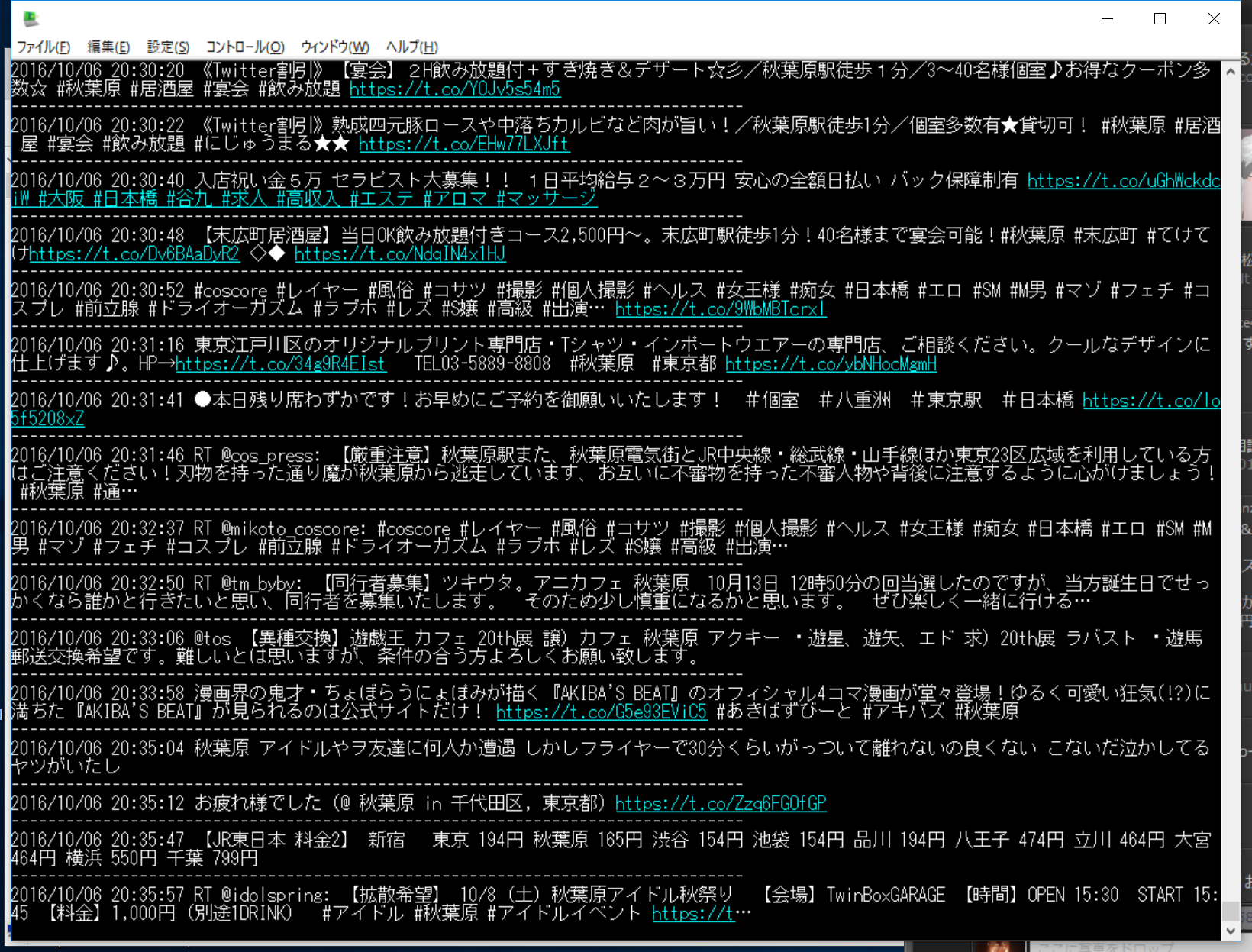
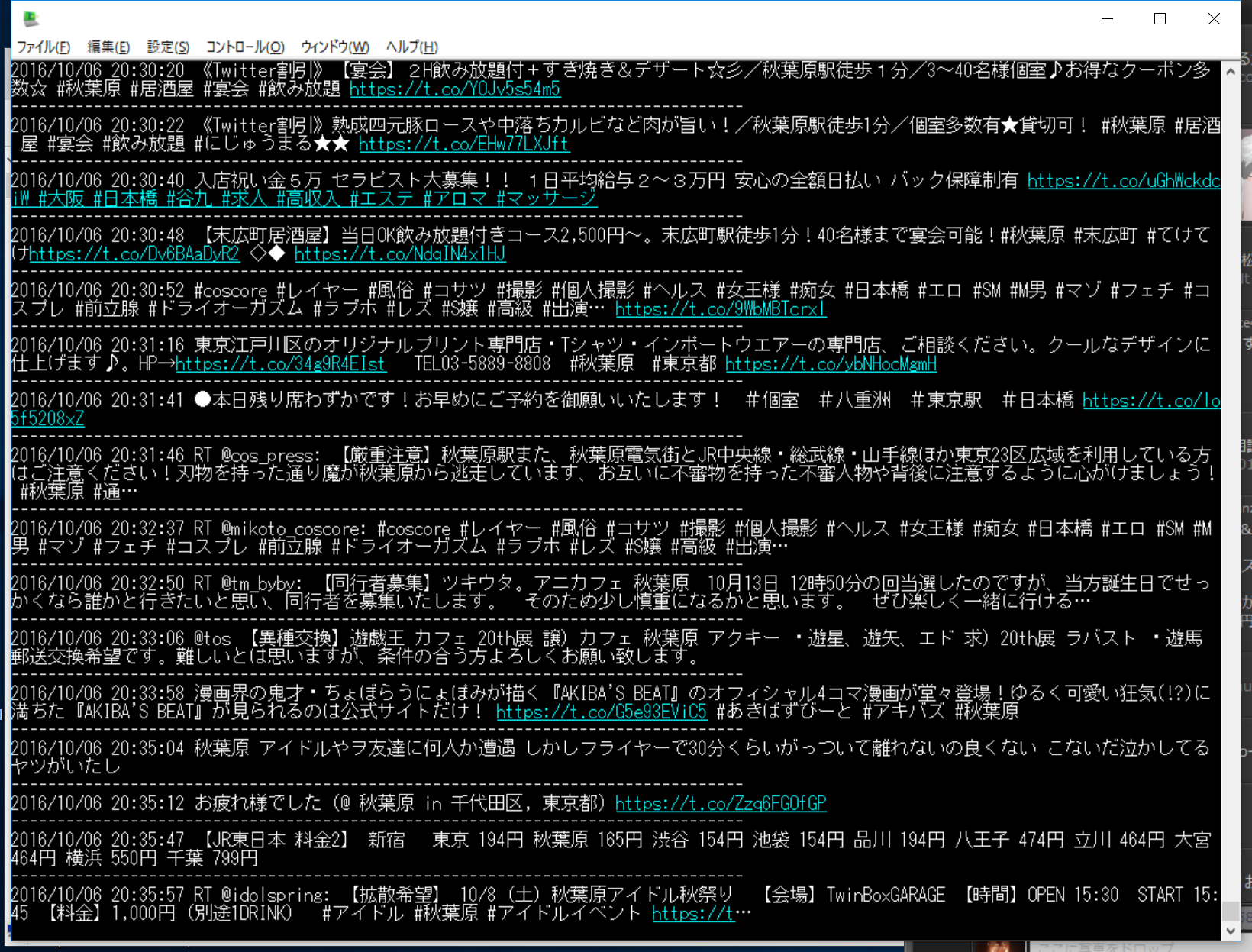
Python プログラムで、Twitter のストリームを受信する
受信したツイートから改行を取り除いて1行のデータにして、
UDP ポートをリッスンしている、テキスト -> イメージ変換 Python プログラムに送信する
●テキスト -> イメージ変換プログラム

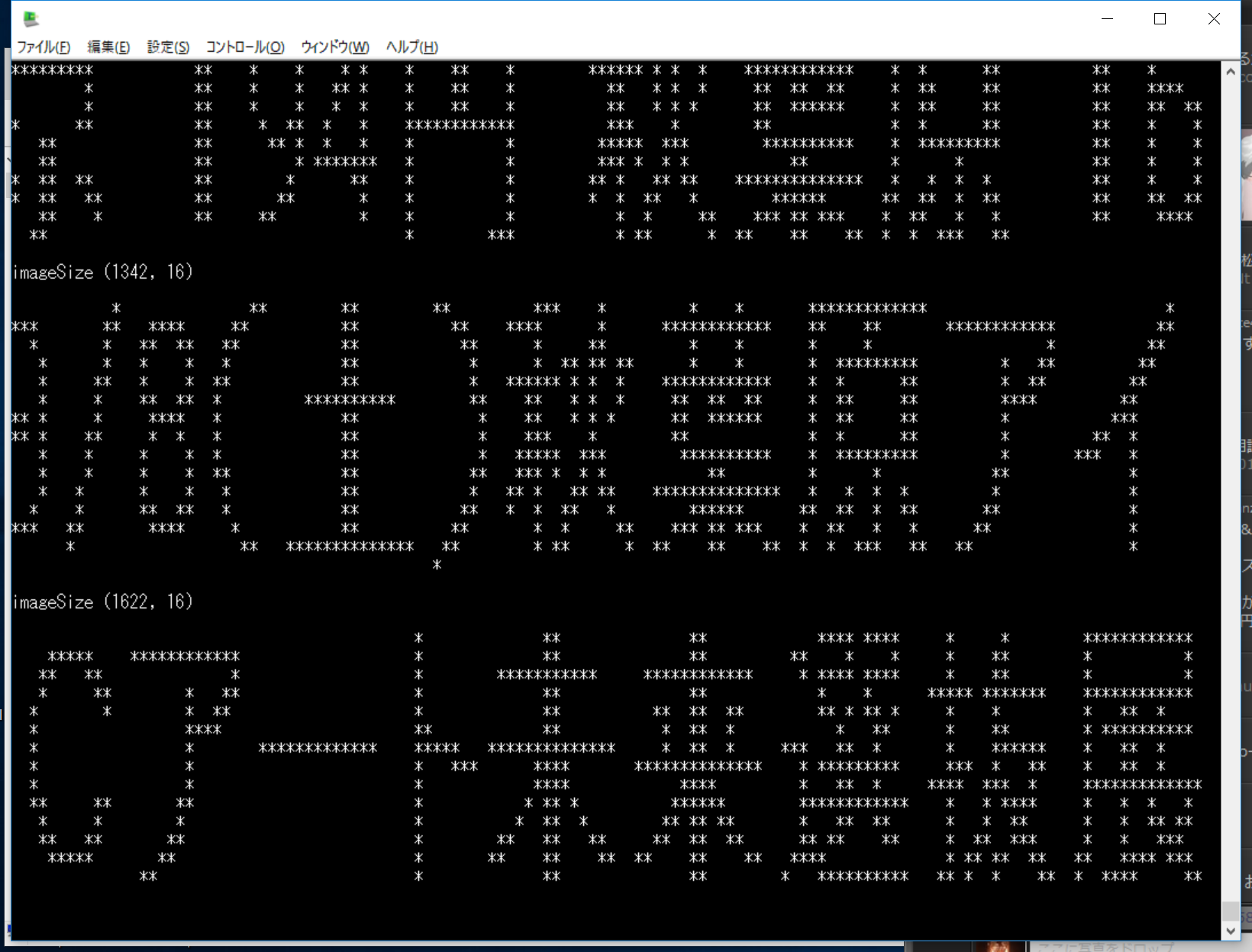
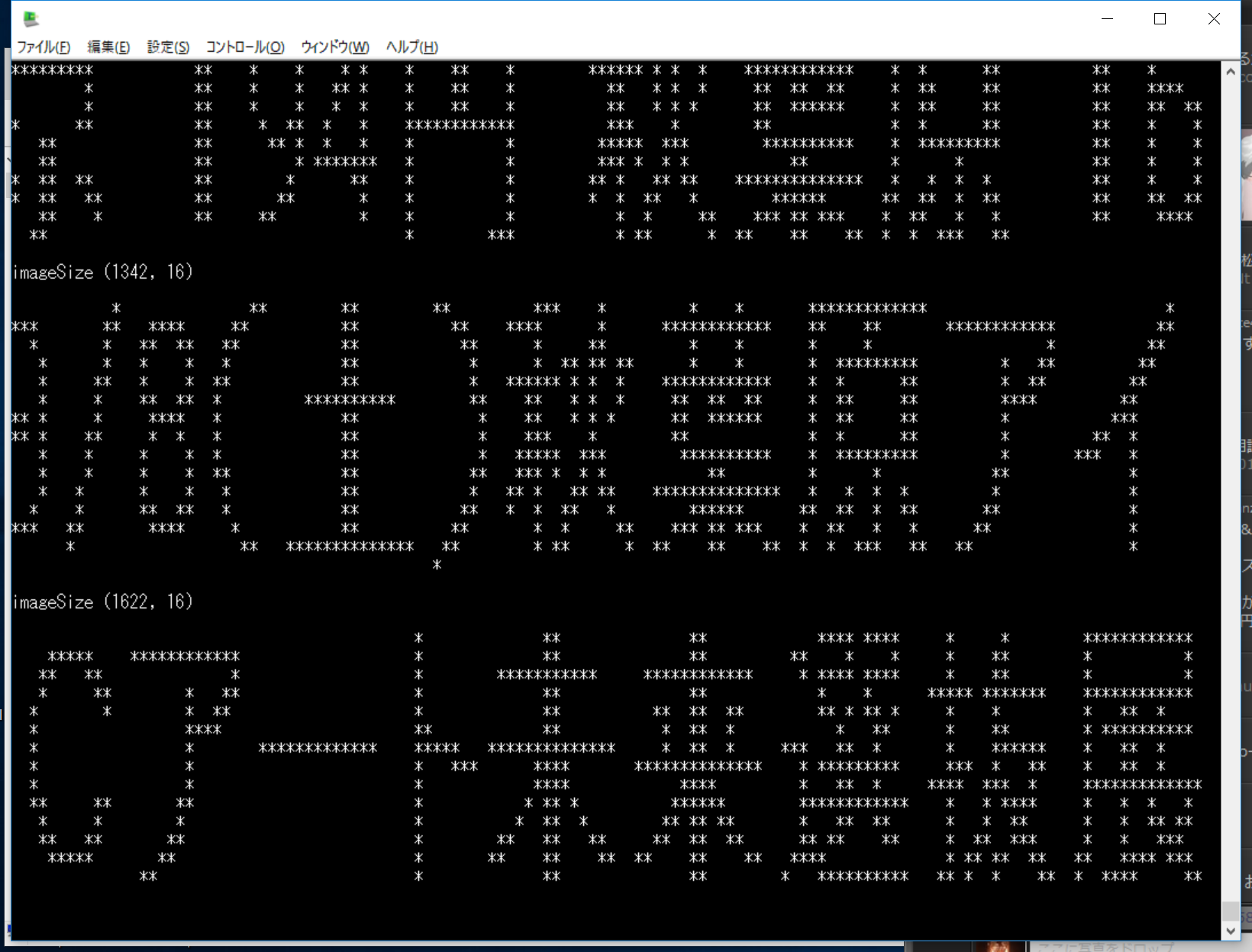
UDP ポート経由でデータを受信した Python プログラムは、文字列データをイメージ展開する。
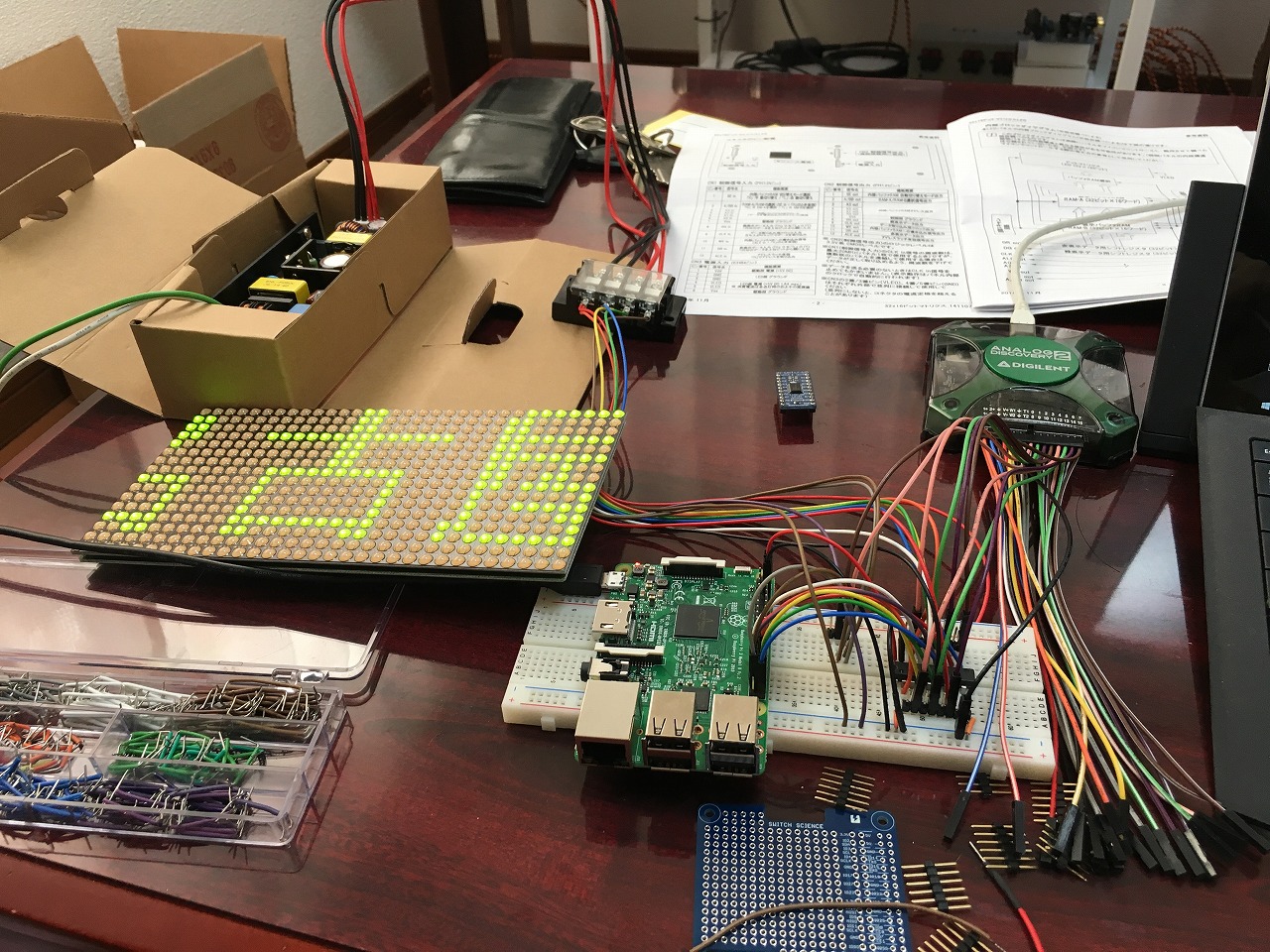
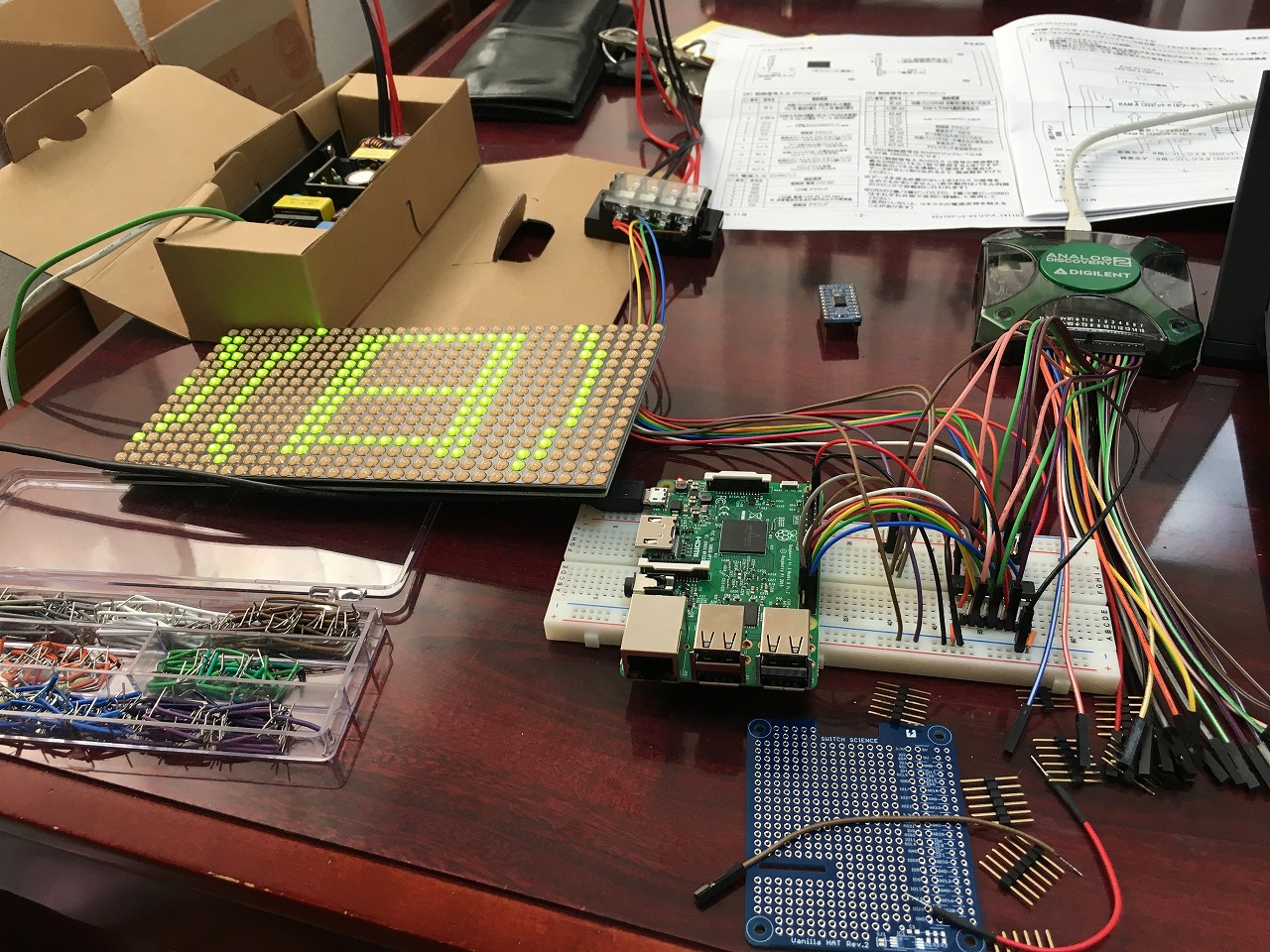
今回はプロトタイプ作成なので、イメージ展開結果の一部をコンソールに表示してみる。
このコンソール表示を GPIO 制御にしたら LED パネルにも表示できそうな感触であります。
アプリケーションのプロトタイプが一部出来たので、Raspberry Pi 3 をセットアップして、サンプルで作成した Python プログラムが動くか試すところからやりたいと思います。LED パネルの準備はそのうちしたいと思います。